
|

|
Part 9: Images and Such
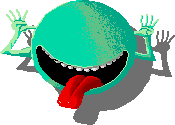
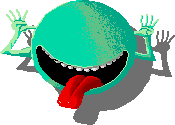
So far, we have only been exploring options regarding how to present text on your web page. You may be wondering: Where is the action, where are the pictures? Well, we will go over how to insert these next. There are two types of pictures which may be displayed on the web: JPEG and GIF. Each have their own advantages and disadvantages. JPEGs have high compression and are able to represent 24 bit color. GIFs, on the other hand, can only represent 256 colors. An advantage of GI's is that they can be made transparent. What is meant by transparency is that--with your image editing program--you may choose one of the colors to be transparent. Therefore, when your web page is seen on the screen of the web browser, the background color shows through where the transparent color is located. If you have ever wondered how companies or other people have been able to display circular logos or other such things on their web page instead of using the default square, this is how it is done! Just remember to save your image as a 89a GIF. An image must be a GIF to be made transparent. The following is a transparent GIF: As you can see, the image on the left is on the plain white background, while the one on the right is on a black background.

|

|
There are many good free- and shareware programs on the web that you can use to edit and create images. For the Macintosh, one of the best shareware programs (which this web designer uses herself) is "Graphic Converter," available for download at http://www.lemkesoft.com/. For the PC, "Graphic Workshop" is a comparable program, though not as intutive to use, and it is available for download at http://www.mindworkshop.com/alchemy/gww.html. Both of these programs can help you shrink the memory required for your images, and consequentially reduce the amount of time they take to load. I highly recommend using these programs, or another which allows you to choose the quality of your JPEGs, to keep your images the smallest they can be.
Now, how do we display a simple image? The following is the tag to use, substituting in the image name (either GIF (.GIF) of JPEG (.JPG)) for image.jpg:
<IMG SRC="smart1.jpg" >
This coding would display the picture as follows:

Make sure to leave in the quotes around the image name. It is also imperitive to have alternate text which may be displayed instead of the picture because a user may be viewing your page through a text only browser (such as LYNX, which is common on UNIX machines). Many people also browse the web with images turned off on their browser, since downloading images can take a lot of time. If there is an image that they want to see, they can always choose to load the images for that page individually. We want our alternate text to be a short description of the picture that can be loaded in place of the specified picture. We add the alternate text in the following manner:
<IMG SRC="image.gig" ALT="image description">
It is also a good idea to tell the browser the height and width of the image (in pixels). This helps to speed up the construction of the page on the web browser. In fact, the lack of height/width tags can significantly slow down the loading of a page, since nothing on the page displays until the images are loaded. This fact, compounded with the fact that many people use images that are extremely large, can make page loading intolerably slow, and will reduce the amount of traffic that the page receives, since few people are willing to wait more than about 30 seconds for a page to load. Just add the tags as follows, and you will make a lot of visitors very happy.
<IMG SRC="image.gif" ALT="image description" HEIGHT=150 WIDTH=150>
It is sometimes possible to stretch or shrink an image by using the incorrect numbers for height and width. Again, this is not a good idea because not all browsers all such and will often produce unpredictable results. The best thing to do is to use your graphics editing program to find the correct height and width of your image, and, if necessary, to resize it.
Newer versions of HTML also allow you to align text next to or around an image much better than former versions of HTML. The default placement for text with an image is for the text to be aligned along the bottom of the image (for only one line) with the following text appearing below the image and text. Now you may align the text in many more useful ways. Besides being able to individually align the picture on the center of the page, you may use the ALIGN= attributes (seen below).
To align text with an attribute, use the following example, but place the appropriate attribute where the word attribute is:
<IMG SRC="image.gif" ALT="image" HEIGHT=150 WIDTH=150 ALIGN=attribute>
The following are the allowed attributes with examples:
| ALIGN=TOP |
|
| ALIGN=BOTTOM |
|
| ALIGN=MIDDLE |
|
| ALIGN=LEFT |
|
| ALIGN=RIGHT |
|
Part 9B: Using an Image as a Background
Another fun thing to do with images is to tile them as a background. HTML is designed so that you may easily do this. Background images can be made out of both GIF's and JPG's. Since a background which is to busy can be annoying and make the text of a page difficult to read, choose something that is not too drastic. The image chosen is typically a small piece of an image, which is then tiled repeatedly across and down the page to fill the window to appear as one large image. A smaller image takes less time to download, and is thus a better idea than one large image. To have a background image, you add an attribute to the <BODY> tag. The attribute is: BACKGROUND="backgrd.jpg". Substitute your background file's name. Put together, the tag appears as:
<BODY BACKGROUND="backgrd.jpg">
Please note that even a small image can get very annoying, very quickly, if it is too "busy." Here is an example of a really bad background; many others can be found on that server. If you visit any commercial site, you will find that they probably use either a white background, or one with very muted colors. If you must have an image as a background, keep the number of colors very small, or use your graphics program to change the contrast so that it is not overwhelming. For example, look at the difference between these two images as backgrounds:
| Here is the original GIF (made untransparent for this image), and one that has its original brightness and contrast. The text is almost completely unreadable in this image quality -- just imagine a whole page like this! By the way, to get the image in the background of a table cell (which you will learn about later), I typed <td background="pantile1.gif"> and the image is inserted as the background for this table. | Here is the same GIF with altered brightness and contrast (brightness up, contrast down). The text is fairly legible in this image quality, unlike the one at left, though it is still a bit dark -- anyway, you can picture this as an okay background. By the way, to get the image in the background of a table cell (which you will learn about later), I typed <td background="pantile2.gif"> and the image is inserted as the background for this table. |
The image at left completely obscured the text, while the one at right is pretty legible, but still conveys the idea of the image. Even so, it is not a bad idea to confine your image to one small portion of the screen, like the bar at left on this page; this is a reasonable compromise, as it gives the page some atmosphere, while still allowing the text to be legible. [This page and all of the others on the ESPG site are made with an image that is 144 pixels high and 1600 pixels long: this way, it tiles horizontally, and does not repeat vertically (as some pages` backgrounds do) on the very largest of monitors. The page contents are then enclosed in a table, with one column of 110 pixels wide, and the other with a browser default. The page links (which appear on every page) are just small images in a sub-table.]
On to Part 10: Using Text and Background Colors