
Part 1: Basic Introduction to HTML & Some Philosophy
For starters, we should learn some commonly used terms:
We will be writing code in HTML. HTML is a simple, plain-text based language that can be written with any text editing program (with word processing programs, one must remember to save the document as text only with line breaks). Unlike other computer languages, you do not compile the document yourself to create an executable. Instead, browsers on all types of machines (from Macintoshes to PC's to UNIX) can read this language and display what is supposed to be displayed according to the code.
Many people choose to use a program designed specifically for writing web pages. Many of these such programs are What You See Is What You Get (WYSIWYG) editors. WYSIWYG editors are very similar to many of today's word processing programs. Basically, the name of the program type explains what it does. Instead of seeing the HTML code on the screen as you design the web page, you see the page as it would print out on the screen or on paper. This is similar to many word processing programs where the user is now able to see the document as it will appear printed out (with font changes and images) instead of writing it in plain text.
I believe that it is good to have a basic understanding of HTML before you start using a WYSIWYG editor. WYSIWYG editors can be a wonderful tool to help you design pages more quickly and efficiently than if you had to constantly retype similar coding on a page. Knowing the basics of HTML before using such an editor allows you to determine which editors may be best for you. Also, many editors do not support all of the features that many browsers may support; if you want to use these features, you will probably have to code them yourself.
This manual is meant to be a guide. Use it to get you started, or refer to it when you need to find the tag for a certain function. One of the best ways to learn HTML is to look at what other people have done. Most browsers have a function to "View Source". This will allow you to look at the coding that someone else used to make her page. If you see something that looks really cool, and you want to know how to do it, LOOK at the source! Just remember, the coding may not be correct or strictly proper. I'm not saying to copy someone's code word for word, but use it to figure out what you need to do.
Part 2: Writing a Basic Web Page
Let' get started with a basic web page to explain how HTML works:
Document name: learning.html (or learning.htm):
<HTML>
<HEAD>
<TITLE>This will show up at the top of the browser window.</TITLE>
</HEAD>
<BODY>
This is where you type the body of your document.
</BODY>
</HTML>
This is as basic as a web page can get. The output in a web browser of such a document would only say "This is where you type the body of your document." with the default background color (typically gray) and default text color (typically black).
We see that the name of the document ends in .html or .htm. This is very important so that the browser knows that the document that it is about to read is html. Typically, .html (ex. learning.html) is used, but if the machine (i.e. - PC's) you are writing your web page on only allows 8.3 names (8 characters with a 3 character extension) you can only use .htm (ex. learning.htm). Browsers are equipped to read both just fine.
Let's take a look at what all of the other stuff meant that we had to put into the document.
We see several "Tags" inserted which are enclosed in angled brackets (ex.: <HTML>). These are imperative--they tell the browser that the document is indeed HTML and also tells the browser how you want the material presented on the page. Tags typically come in pairs, with the end tag being almost identical from the start tag except for the slash (ex.: </HTML>). Also important to realize is that HTML is not case sensitive (with a few exceptions). I typically use the custom of capitalizing my code to make it stand out, but not everyone does. It is typically best to choose one convention and stick to it. Although it will not hurt your code to mix upper and lowercase, even in the same tag (ex.: <hTMl>), it makes the code easier to read if the capitalization is standard.
Since we know that tags are necessary, it helps to first understand what the basic tags mean:
Knowing these basics will allow us to complete Lesson 1:
In groups or alone, depending on computer resources, you are going to make a simple web page much like the one shown as an example above. Since you are probably using a Macintosh, open up SimpleText with a new document. (If you are having problems with this program, please see your instructor.) Because computers can crash, it is important to start saving your documents right away. Therefore, you should choose a descriptive name for you document and use the "Save As" function. Don't forget that the name must end in .html or .htm. From now on, periodically save your work so that if something happens to the machine you are working on, all is not lost.
Now that you have your empty document opened and saved, you want to start to fill it. Go through the example HTML document, using the same tags, but inserting your own text into the Title and Body fields. This will be your page to keep and build on for the rest of the lesson. Don't forget to save periodically.
Once you have finished the basic document, save it, and open up the provided web browser (probably Netscape). The browser will go to its default page. You want to use the browser to view your own document, though. Therefore you will want to use the "open file" or "open file in browser" command. When the box comes up showing documents which may be open, select your document and choose open. Your page is now displayed on the browser. If something is improperly coded, it may not display properly. Check with your instructor.
Current versions of Netscape can also be used to edit files. However, you must be careful about saving documents: be sure you check how images are saved, especially if you plan to use multiple folders. The default is for images to be saved with their corresponding file (that is, in the same folder), but if you use the same image in more than one file, this can lead to image duplication. To change this, go to Edit --> Preferences... and select "Composer" and "Publish" and uncheck the "keep images with pages" box. You can also use the latest version of Microsoft Word to create simple web pages, but they are not always exactly WYSIWYG (What You See Is What You Get) in that some characters may be added and others deleted. However, both of these programs can be helpful in creating a very basic page, one which you can later edit to your satisfaction.
Since you have learned the basic HTML features, you are ready to move on to making your page more complicated. Before your page, or what will probably become pages, get to complicated, though, you will probably want to think about organization and directory structure. It is much easier to start with a good directory structure and use this in your coding than to try to organize a directory of 50 or more documents into sub directories. This is because each time you move a document, you have change the coding of other pages that pointed to the document.
To organize your page, start to think about the major sections of your page (ex.- teams, purpose, activities, etc.) Each of these may deserve a folder or directory of its own, especially if you plan on expanding that section in the future. Each directory or folder should have a sub-folder for pictures. Good directory structure helps you to organize your site so that it is easier for you to find what you are looking for, and it is also easier for someone else to figure out what you have done. If you stick all of your documents and pictures into one directory, it is quite an overwhelming task to figure out what is going on. Having constant sub-folders such as one for pictures also helps to organize. You can code much more quickly when you know where everything is and where it is supposed to go. Moving things between folders is also much quicker and less painful when you are consistent. Therefore, make sure that you spell and capitalize names consistently as well. For example, don't use "Pictures" in one place and "pictures" somewhere else.
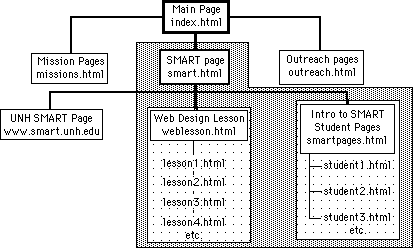
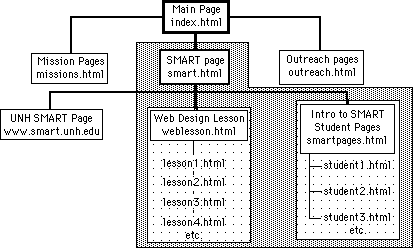
Many professional web designers start a project by making a "map"
of the site they will be designing. They brainstorm all of the sections that
may be necessary, and then organize them according to some logical hierarchy,
as in the example below. The files within a given shaded area are in the same
folder, such that all of the Web Lesson files are in a Web Lesson folder, which
is within the SMART folder. The darker lines show links between main pages,
while the lighter lines (between the web lesson and student pages, for example)
are links between sub-pages. The Web Design pages are in a linear order (lesson
1 is followed by lesson 2, etc.) while the SMART student pages are all linked
from smartpages.html, and not to each other. If you prefer an outline-style
format, the structure would look more like this:
You are ready to try a lesson on directory structure:
This is a quick lesson on implementing good directory structure and will basically help you to begin setting up the directory structure that you will use for the remainder of the lesson.
First, make a main directory (folder) to store your web pages in. The name should be short but descriptive (ex. - SMART). Copy or move the document that you recently made in Lesson 1 into this folder. Also make a folder for Pictures. Brainstorm for a few minutes about some sub-pages which you would like to include. Make folders (within the main folder you just created) for each of these main topics. Also, within these sub-folders, create a folder for pictures in each, making sure to be uniform with capitalization. Good directory structure acts as a good outline for your page, helping to organize your thoughts much as a good outline organizes a research paper.
Now that we have an idea about how to organize our directory structure, we are ready to start adding things to our main page. The next section will deal with many of the other commonly used tags. Browse through the list to begin to get a feel for the tags. Don't expect to learn them all your first time through, and don't spend too much time on this section--SKIM it! Through using them often, you will learn them better and better.
Browsers ignore new lines and extra spaces in text. With tags, you need to tell the browser what to do--where to start a new paragraph. You could write all of the text for a page on one line--without carriage returns--and it would display exactly the same as if you placed a carriage return after every word. Neither of the last two scenarios (all the code on one line or a new line for each word of code) make the document particularly easy to read. After practice, you will be able to decide where you want to put carriage returns. It is good to keep lines no longer than 72 characters so that the document displays easily for code editing.
So knowing this, we need to know how to tell the browser when to start a new paragraph. We do this through the paragraph ( <P> ) tag. This tag causes the browser to display the following information on a new line, even if there is no carriage return following the coding. One may use the inverse paragraph ( </P>) at the end of the paragraph, but this is not completely necessary because a new <P> signifies that the former paragraph has ended.
Sometimes, you may want to end a line and start a new one without any white space in between. This is especially important in things such as addresses. To accomplish this, one uses the <BR> tag after line where a break is needed.
For example, the following code could be used for an address:
Mary Mutters<BR>
101 East Broadway<BR>
Bean Hill, NV 91234-2903<BR>
The output would be:
Mary Mutters
101 East Broadway
Bean Hill, NV 91234-2903
Sometimes, especially with text next to a picture, you want to the tag to clear everything and start the text on a brand new line. If you ever run into a problem where this is not occurring properly, use the following:
<BR CLEAR=ALL>
Horizontal Rules: <HR>
Using horizontal rules is another nice way to break things up to make you page more presentable and easier to read by visually separating different sections of the document. The rule produced will be a horizontal line the width of the browser page. One may also control the thickness of the line with the size setting and what percentage of the page it covers with the width setting.
For example, the following code may be used:
<HR SIZE=5 WIDTH="60%">This, for example, would appear as:
Of course, one may always use the default <HR> without putting in SIZE and WIDTH commands, which would be:
<HR>
This would appear as:
Headings: <H#> </H#>
Headings are another easy way to visually separate the page and show structure because headings are larger and more bold than regular text. There are six different levels of headings available, and are used by inserting a number from one to six into the heading tag. For example, one should always start with a level one heading:
<H1>Level 1 Heading</H1>
It is bad coding to skip levels of headings, following a level 1 heading with a level 4 heading because it does not have predictable results with all browsers. Skipping levels will also make code more difficult to follow. The following chart shows the different heading levels:
Heading 1 |
| Heading 2 |
Heading 3 |
Heading 4 |
Heading 5 |
Heading 6 |
Center: <CENTER> </CENTER>
Often times, it is nice to be able to center text, especially a title, allowing it to stand out more. We do this through the <CENTER> tag, before and after the text that we want centered. The example which follows illustrates this:
<CENTER>This text is centered.</CENTER>
Which outputs as follows:
This text is centered.
To center a paragraph, there is another method that we may use besides the <CENTER> tag. In the <P> tag, we may add another setting: ALIGN=CENTER. This appears in the tag as <P ALIGN=CENTER> and is used the same as the previously discussed <P> tag.
Sometimes, especially when we are quoting someone, we want the information
to stay together and possibly be set apart from the other information on
the page. This is where a block-quote comes in handy. See the following
example:
<BLOCKQUOTE>
<P>Any society which does not insist upon respect for all life must necessarily decay.</P>
--Albert Einstein
</BLOCKQUOTE>
This would display as:
Any society which does not insist upon respect for all life must necessarily decay.--Albert Einstein
Using lists is another way to effectively organize information on a page. There are several different types of lists available--numbered, unnumbered and definition. We will explore how each of these works in the information that follows:
To use a numbered list, one begins with the opening Numbered List tag <OL>. After this, one lists each item preceded by the list item ( <LI> ) tag. The entire list is ended with the inverse number list tag ( </OL> ).
The example which follows helps to illustrate how this is accomplished:
<OL>
<LI>Kate
<LI>Matt
<LI>Lori
<LI>Kevin
</OL>
The output for such coding would be:
- Kate
- Matt
- Lori
- Kevin
Sometimes we want to list items without numbers--with bullets alone. This is accomplished through the use of an unnumbered list. An unnumbered list is used much as a numbered list, with one exception: instead of using the ordered list (<OL>) tag, one uses the unnumbered list (<UL>) tag. The example which follows demonstrates this:
<UL>
<LI>Coffee
<LI>Tea
<LI>Cookies
</UL>
The output for such would be:
- Coffee
- Tea
- Cookies
Items in a list do not have to be single words. A sentence, or paragraph or two may be items contained in a list. One just needs to be sure to use the proper coding for a paragraph contained within a list.
Definition lists ( <DL> ) are fairly much what their name says
that they are. Such type of list is very useful for making a glossary
or such. Definition lists contain a definition term ( <DT> ) as
well as a definition ( <DD> ). The following example demonstrates
this:
<DL>
<DT>WWW
<DD>World Wide Web
<DT>HTML
<DD>Hyper-Text Mark-up Language
</DL>
The output would be:
- WWW
- World Wide Web
- HTML
- Hyper-Text Mark-up Language
Most browsers will display the definition on a separate line, indented. Sometimes, you may want to force the definition to be on the same line as the term. This is where a COMPACT attribute can be very handy. With the last example, the terms and definitions were very short, and a compact definition would be a good option:
<DL COMPACT>
<DT>WWW
<DD>World Wide Web
<DT>HTML
<DD>Hyper-Text Mark-up Language
</DL>
The output would be:
- WWW
- World Wide Web
- HTML
- Hyper-Text Mark-up Language
Sometimes it is appropriate to have a list within a list--a nested list. One must be careful when organizing such a list, though, since they can easily become unorganized and confusing. It is best to not nest more than three levels. The following is a simple example:
<UL>
<LI>These are a few of our favorite foods
<UL><LI>These are some foods we dislike
<LI>Peaches
<LI>Apples
<LI>Sorbet
</UL>
<UL>
<LI>Oysters</UL>
<LI>Frog's Legs
<LI>Goat's Milk
</UL>
This nested list would look like:
- These are a few of our favorite foods
- Peaches
- Apples
- Sorbet
- These are some foods we dislike
- Oysters
- Frog's Legs
- Goat's Milk
A good thing to notice in this example is the indentations used in the coding. Indenting certain parts, where applicable, helps with organization so that mistakes are not made as readily. The code is also read much more easily when it is formatted in this manner.
Numbered lists can also be made nested, if you add the tag type="n" to the <ol> tag, where n is the starting letter type for that particular list, and then follow the same pattern as above. This method was used in generating the page outline in Part 3:
|
|
|
There are two types of character formatting: Logical and Physical. Logical has to do with the meaning of the text, while physical has to do with the appearance of the text. Because of personal preference and time constraints, most of what will be discussed in what follows will be regarding physical styles.
These are all fairly self explanatory. Just remember to use the tag before the text which is being formatted and the inverse of the tag (with the backslash / ) after the selected text. The chart which follows shows the tags and examples:
| bold text | <B>Bold</B> |
| italic text | <I>Italic</I> |
| typewriter text (fixed width font) | <TT>Typewriter<TT> |
You probably notice that the angled brackets (<, >) signify a tag. So what happens if you want to use these characters in you web page? Will it work if you type them in the body of your document as you would any other character?
No, unfortunately, it will not work. Luckily, though, there is a solution in HTML. What you need to use in a case such as this is use and Escape Sequence (a.k.a. Character Entities)
We use escape sequences for more than the purpose of ASCII characters used in HTML tags. We also use escape sequences to display characters which are not available through the ASCII character set.
The three ASCII characters which may not be used as regular characters are: <, >, &. We cannot use the & because, as you will see next, this is the special character used to indicate an escape sequence. The following are the escape sequences for these:
| < | escape sequence for < |
| > | escape sequence for > |
| & | escape sequence for & |
Escape sequences are very easy to use. Instead of writing in the character, just type in the escape sequence--don't add extra spaces around it. The following example uses an escape sequence:
The tag for bold text, <B>, is easy to use.
This would appear as the following on the web page:
The tag for bold text, <B>, is easy to use.
There are additional escape sequences that we can use to allow special, accented characters to appear properly on a web page. For example:
| ö | lowercase o with umlaut | ö |
| ñ | lowercase n with tilde | ñ |
| È | uppercase E with grave accent | É |
You can substitute other letters in place of the o, n, and E to get the same effect. The following chart helps to illustrate the available special escape sequences further:
| Sequence | Character | Sequence | Character |
|---|---|---|---|
| " |
|
ë |
|
| < |
|
ì |
|
| > |
|
í |
|
| & |
|
î |
|
| á |
|
ï |
|
| à |
|
ò |
|
| â |
|
ó |
|
| ã |
|
ô |
|
| ä |
|
õ |
|
| æ |
|
ö |
|
| ç |
|
ù |
|
| è |
|
ú |
|
| é |
|
û |
|
| ê |
|
ü |
|
You can use any of these escape sequences for the capital accented character by substituting the correct capital letter for the lowercase letter.
Another way to use an escape sequence is to insert the appropriate number for the LATIN-1 character you wish to use into &#n; in place of the n. The list of symbols and associated numbers are available numerous places on the net.
Also extremely important to notice is that escape sequences, unlike much of HTML, are CASE-SENSITIVE!!! Be sure to use the appropriate case or you will have unpredictable or incorrect results.
So far, we have only been exploring options regarding how to present text on your web page. You may be wondering: Where is the action, where are the pictures? Well, we will go over how to insert these next. There are two types of pictures which may be displayed on the web: JPEG and GIF. Each have their own advantages and disadvantages. JPEGs have high compression and are able to represent 24 bit color. GIFs, on the other hand, can only represent 256 colors. An advantage of GI's is that they can be made transparent. What is meant by transparency is that--with your image editing program--you may choose one of the colors to be transparent. Therefore, when your web page is seen on the screen of the web browser, the background color shows through where the transparent color is located. If you have ever wondered how companies or other people have been able to display circular logos or other such things on their web page instead of using the default square, this is how it is done! Just remember to save your image as a 89a GIF. An image must be a GIF to be made transparent. The following is a transparent GIF: As you can see, the image on the left is on the plain white background, while the one on the right is on a black background.

|

|
There are many good free- and shareware programs on the web that you can use to edit and create images. For the Macintosh, one of the best shareware programs (which this web designer uses herself) is "Graphic Converter," available for download at http://www.lemkesoft.com/. For the PC, "Graphic Workshop" is a comparable program, though not as intutive to use, and it is available for download at http://www.mindworkshop.com/alchemy/gww.html. Both of these programs can help you shrink the memory required for your images, and consequentially reduce the amount of time they take to load. I highly recommend using these programs, or another which allows you to choose the quality of your JPEGs, to keep your images the smallest they can be.
Now, how do we display a simple image? The following is the tag to use, substituting
in the image name (either GIF (.GIF) or JPEG (.JPG)) for image.jpg:
<IMG SRC="smart1.jpg" >
This coding would display the picture as follows:

Make sure to leave in the quotes around the image name. It is also imperitive to have alternate text which may be displayed instead of the picture because a user may be viewing your page through a text only browser (such as LYNX, which is common on UNIX machines). Many people also browse the web with images turned off on their browser, since downloading images can take a lot of time. If there is an image that they want to see, they can always choose to load the images for that page individually. We want our alternate text to be a short description of the picture that can be loaded in place of the specified picture. We add the alternate text in the following manner:
<IMG SRC="image.gif" ALT="image description">
It is also a good idea to tell the browser the height and width of the image (in pixels). This helps to speed up the construction of the page on the web browser. In fact, the lack of height/width tags can significantly slow down the loading of a page, since nothing on the page displays until the images are loaded. This fact, compounded with the fact that many people use images that are extremely large, can make page loading intolerably slow, and will reduce the amount of traffic that the page receives, since few people are willing to wait more than about 30 seconds for a page to load. Just add the tags as follows, and you will make a lot of visitors very happy.
<IMG SRC="image.gif" ALT="image description" HEIGHT=150 WIDTH=150>
It is sometimes possible to stretch or shrink an image by using the incorrect numbers for height and width. Again, this is not a good idea because not all browsers all such and will often produce unpredictable results. The best thing to do is to use your graphics editing program to find the correct height and width of your image, and, if necessary, to resize it.
Newer versions of HTML also allow you to align text next to or around an image much better than former versions of HTML. The default placement for text with an image is for the text to be aligned along the bottom of the image (for only one line) with the following text appearing below the image and text. Now you may align the text in many more useful ways. Besides being able to individually align the picture on the center of the page, you may use the ALIGN= attributes (seen below).
To align text with an attribute, use the following example, but place the appropriate attribute where the word attribute is:
<IMG SRC="image.gif" ALT="image" HEIGHT=150 WIDTH=150 ALIGN=attribute>
The following are the allowed attributes with examples:
| ALIGN=TOP |
|
| ALIGN=BOTTOM |
|
| ALIGN=MIDDLE |
|
| ALIGN=LEFT |
|
| ALIGN=RIGHT |
|
Part 9B: Using an Image as a Background
Another fun thing to do with images is to tile them as a background. HTML is designed so that you may easily do this. Background images can be made out of both GIF's and JPG's. Since a background which is to busy can be annoying and make the text of a page difficult to read, choose something that is not too drastic. The image chosen is typically a small piece of an image, which is then tiled repeatedly across and down the page to fill the window to appear as one large image. A smaller image takes less time to download, and is thus a better idea than one large image. To have a background image, you add an attribute to the <BODY> tag. The attribute is: BACKGROUND="backgrd.jpg". Substitute your background file's name. Put together, the tag appears as:
<BODY BACKGROUND="backgrd.jpg">
Please note that even a small image can get very annoying, very quickly, if it is too "busy." Here is an example of a really bad background; many others can be found on that server. If you visit any commercial site, you will find that they probably use either a white background, or one with very muted colors. If you must have an image as a background, keep the number of colors very small, or use your graphics program to change the contrast so that it isn't overwhelming. For example, look at the difference between these two images as backgrounds:
| Here is the original GIF (made untransparent for this image), and one that has its original brightness and contrast. The text is almost completely unreadable in this image quality -- just imagine a whole page like this! By the way, to get the image in the background of a table cell (which you will learn about later), I typed <td background="pantile1.gif"> and the image is inserted as the background for this table. | Here is the same GIF with altered brightness and contrast (brightness up, contrast down). The text is fairly legible in this image quality, unlike the one at left, though it is still a bit dark -- anyway, you can picture this as an okay background. By the way, to get the image in the background of a table cell (which you will learn about later), I typed <td background="pantile2.gif"> and the image is inserted as the background for this table. |
The image at left completely obscured the text, while the one at right is pretty legible, but still conveys the idea of the image. Even so, it is not a bad idea to confine your image to one small portion of the screen, like the bar at left on this page; this is a reasonable compromise, as it gives the page some atmosphere, while still allowing the text to be legible.
Part 10: Using Text and Background Colors
The default color of the background is typically gray. This can be changed without using a background image. You may also choose the color for the body text as well as for the links, visited links, and activated links. To do this, you also add attributes to the <BODY> tag. See the following example:
<BODY BGCOLOR="#FFFFFF" TEXT="#FF0000">
In this example, only the background color and text color have been changed: the background is now white with red text. The six-digit number code for the color probably looks quite confusing at first. Basically, what you are giving the browser is the RGB values for the color. The first two digits give define the amount of red in the color. The next two digits represent the same for green, and the last two represent blue. The digits themselves are a Hexadecimal number, representing the strength of that color and range from 00, being 0%, to FF, which is 100%. Trying to figure out how to make the color you want from this code is a very daunting task. It would take me a long time to explain all of this, but luckily, there are many excellent cites designed to help you find the perfect color. The following site is one of my favorites:
HYPE Color Specifier (http://www.users.interport.net/~giant/COLOR/hype_color.html)
Besides being able to control background and text color, you may also specify the color of links on the page. The following attributes may be used to control colors in the <BODY> tag:
| BGCOLOR | Background color |
| TEXT | Text color |
| LINK | Hypertext link color |
| ALINK | Link activated by mouse color |
| VLINK | Visited link color |
Keep in mind that not all of your pages' readers are young and well-sighted: it is a kind web designer who choses high-contrast colors for her pages. Combinations to avoid like the plague follow, but are by no means limited to:
| Please don't use this! | Please don't use this! | Please don't use this! | Please don't use this! |
| Please don't use this! | Please don't use this! | Please don't use this! | Please don't use this! |
| Please don't use this! | Please don't use this! | Please don't use this! | Please don't use this! |
| Please don't use this! | Please don't use this! | Please don't use this! | Please don't use this! |
It really is best to keep your backgrounds a neutral color, preferably something light, pastel, or just plain white. Few things scream "I am an HTML newbie!" like bad color combinations and annoying background images. Just because you *can* do things with color does not mean you *have* to!
A final note: some of the best websites out there are those which have a single background or theme which stays constant through the whole site. These constancies remind your reader that yes, you are on the same site you were on a few pages back, and provide a reassuring presence. Websites that use a different background or style on every page may be fun to design, but also look very amateurish to the reader, and can cause confusion if the reader isn't sure he or she is still on the same site.
An extremely useful function of HTML is its ability to have links to other documents--whether they be your own or someone else's. The tag used throughout links is <A> for anchor, but you will also need to use parameters.
We will begin with the simple case of linking to making links between documents in your home-page. For this, we will use relative pathnames (rather than absolute, which will be discussed shortly). With a relative link, you do not need to insert the entire URL for the document you are linking to--you only need to insert the document name with the relative pathname from the current document. See the example for the basic outline:
<A HREF="linked-doc.html">Linked Text</A>
Put the name of the document which is to be linked to in place of "linked-doc.html" and insert text which shall be the linked text instead of "Linked Text". If the document which you wish to link to is in a sub-folder of that of the current document, the basic format of the link is still the same, but you must include the relative pathname:
<A HREF="subfolder-name/linked-doc.html">Linked Text</A>
Also, if the document you wished to link to was in the folder above the one which holds the current document, use the following:
<A HREF="../linked-doc.html">Linked Text</A>
If possible, you generally want to use relative links. There is less to type, but the main reason for using relative links is that if you decide to move an entire directory, you do not need to change most of the links, but if you use absolute links, you will need to change most, if not all, of the links so that they work.
So what are absolute links? An absolute link is one where you use the entire URL to specify the link to a document. It looks like the following:
<A HREF="http://www-ssg.sr.unh.edu">Experimental Space Plasma Group</A>
This would be a link to our research group's web page. You will need to use an absolute link anytime you are linking to a site outside of your own. You may also link to other documents that are not located on a World Wide Web server, which the "http" attachment does, to link to the following types of servers, substitute the given attachment for "http" in the given example:
Part 11C: Using a Picture as a Link
Links do not have to be from text, a picture can be a link as well. We do this by replacing the text link with coding to display a picture. See the example:
<A HREF="http://www-ssg.sr.unh.edu"> <IMG SRC="topespg.jpg" ALT="Experimental Space Plasma Group" HEIGHT=29 WIDTH=400></A>
When displayed, the Experimtal Space Plasma Group image will now act as a link, transporting the user to the group's website when s/he clicks on it:
This image actually has another tag, border="0", setting the border to zero. Most professionals now leave off the borders, as they can detract from the pages' appearance; here is what that image would look like with the default border:
As you can see, it doesn't look quite as integrated with the page design that way. If you prefer the look of a border, however, you can also set the width of the border in pixels with the following tag:
<IMG SRC="image.gif" border="#">
Part 11D: Links Within a Document (Anchoring)
Another useful function of links is to link to specific section within one of your documents. To do this, we use anchors. First, we will go over how to place an anchor in a document (the place where you want links to link to). Choose the text (or image) where you want the user to be linked to, then add the anchor, as in this example:
<A NAME="TEAM">Research Team</A>
In this example, the anchor name is "TEAM" and the text to be linked to (within the document) is Research Team. Now we must add a link somewhere else in this document (research-desc.html) to go to this anchor. For, example, we may have a table of contents so that the user may navigate through the page easier than scrolling to find what she wants. We add a link to an anchor in the following way:
Learn about those involved with the project in our <A HREF="#TEAM">Research Team section</A>.
You may also want to link to a specific place in a document from a different document. This is done in the same way as linking to a different document, but we must add the # and anchor name.
Learn about those involved with the project in our <A HREF="research-desc.html #TEAM">Research Team section</A>.
In general, it is not good to have very long documents that users will have to scroll through. Therefore, you would probably want to break the document up into separate, smaller documents. This makes printing more difficult though, since the user now has to print out many more short documents. Using anchors can alleviate the problem of the user needing to scroll through large portions of text to find what she needs, but the document is allowed to stay together for ease of printing.
Part 11E: Including Your e-mail Address
One may also place his or her e-mail address on the page as a link so that a user may easily send e-mail. This is done in the following manner:
<A HREF="mailto:youraddress@host">your name</A>
Replace the field "youraddress@host" with your e-mail address" and "your name" with your name. The following an example with an actual address:
<A HREF="mailto:jan.heirtzler@unh.edu">Jan Heirtzler</A>
which will display as:
Jan Heirtzler
Tables are a wonderful formatting tools which may be used to present information in a very effective manner. A table can be as simple as one cell, or it may contain many cells (both high and wide).
The first tag for a table is <TABLE> and its inverse </TABLE>. Used at the beginning and end (respectively) of the information to be included in the table. There are three attributes which may be used within the <TABLE> tag:
BORDER
If this attribute is present, your table can have a border displayed around it. There is a default thickness if you just place the attribute in the tag as is (BORDER), but you may also specify the (optional) thickness setting by using BORDER=n instead, with n being replaced by a number (number of pixels in thickness). A border can help to make a table stand out.
CELLPADDING
The is amount of space placed around the table. Although there is a default padding, one may use this to make it thicker or thinner. The actual attribute is CELLPADDING=n, with n being the thickness in pixels.
<CAPTION> & </CAPTION>
This is for the caption of the table and displayed at the top and center of the table. If you want it below the table instead, you can use ALIGN=BOTTOM as an attribute.
<TH> & </TH>
This is to specify a header cell. By default, it is bold and centered. Other attributes or different attributes may be used.
<TR> & </TR>
This is to specify row in the table. Attributes may be used with this tag to specify settings for the whole row.
<TD> & </TD>
This specifies a table data cell. Attributes may be used to control the settings for this, but the default is aligned left and centered vertically.
We have been discussing that you may use attributes to better control the presentation of data in a table, but what are these attributes? The following list shows the attributes as well as the available settings for such. Use the following example for using an attribute, replace fields with the appropriate tag, attributes, and settings.
<TAG ATTRIBUTE=SETTING>
|
|
|
|
| ALIGN | LEFT, CENTER, WRAP | Horizontal alignment |
| VALIGN | TOP, MIDDLE, BOTTOM | Vertical alignment |
| COLSPAN | "n" (choose a number) | Number (n) columns cell spans |
| ROWSPAN | "n" (choose a number) | Number (n) rows a cell spans |
| NOWRAP | Turn word wrapping off |
<TABLE BORDER CELLPADDING=5>
<CAPTION>
This is the caption.
</CAPTION>
<TH>Header Cell 1</TH>
<TH COLSPAN=2>Header Cell 2</TH>
<TR><TD>Cell</TD>
<TD>Cell</TD>
<TD>Cell</TD></TR>
<TR> <TD ROWSPAN=2>Cell</TD>
<TD>Cell</TD>
<TD>Cell</TD></TR>
<TR><TD COLSPAN=2>Cell</TD></TR>
</TABLE>
This is how the example table would appear:
| Header Cell 1 | Header Cell 2 | |
|---|---|---|
| Cell | Cell | Cell |
| Cell | Cell | Cell |
| Cell | ||
You can also change the background colors, and even add images, for a given table. (I have done this in previous sections, to highlight "bad ideas" in HTML.) Just add the background tags within the cell, column, or table brackets for different effects:
<table 1 cellpadding=5 align="center" border="1">
<caption> This is the caption. </caption>
<th bgcolor="#FF3300">Header Cell 1</th>
<th colspan=2 bgcolor="#993300"><font color="#FFFFFF">Header Cell 2</font></th>
<tr>
<td bgcolor="#FFFF00">Cell</td>
<td bgcolor="#993300">Cell</td>
<td bgcolor="#FF9900">Cell</td>
</tr>
<tr>
<td rowspan=2 background="pantile2.gif">Cell</td>
<td bgcolor="#993300">Cell</td>
<td bgcolor="#FF9900">Cell</td>
</tr>
<tr>
<td colspan=2 bgcolor="#993300">Cell</td>
</tr>
</table>
This is the caption. Header Cell 1 Header Cell 2 Cell Cell Cell Cell Cell Cell Cell
Part 13: Automatic Redirection
Occasionally, you may have to move the location or your web page or portions thereof. Unfortunately, then, when someone tries the links to that page, the link is dead and the user gets an error message. In order to not strand our users, we can use the Automatic Redirect tag to redirect the user to the new page. You may write a quick message for the user to read, asking them to change their links to your page, and such, and tell them that they will automatically forwarded to the new address in just a few moments (you can specify the time interval until the redirection takes place). The following tag is used, and MUST BE PLACED DIRECTLY AFTER THE <HTML> tag!
<META HTTP-EQUIV="Refresh" CONTENT="3;URL=HTTP://domain/directory/file.html>
You can change the number 3 to the number of seconds you want the browser waits before it forwards.
Part 14: Other Sources of Information
There are many other sites with great information: